如何将perplexity设置成Firefox的默认搜索引擎
(本文使用的方法适用于2025年2月3日的Firefox和Perplexity,时间过久后可能失效)
大多数现代浏览器都支持直接在地址栏输入搜索词,然后自动调用对应的搜索引擎完成搜索,从而省去了一个打开搜索引擎网页的过程。Perplexity对Chrome浏览器有拓展支持,对Firefox暂时没有,但我们可以通过某种方式,让Firefox把Perplexity也当作一个搜索引擎。
在Firefox浏览器中添加搜索引擎有两种方式,一种基于书签参数,另一种基于OpenSearch协议。
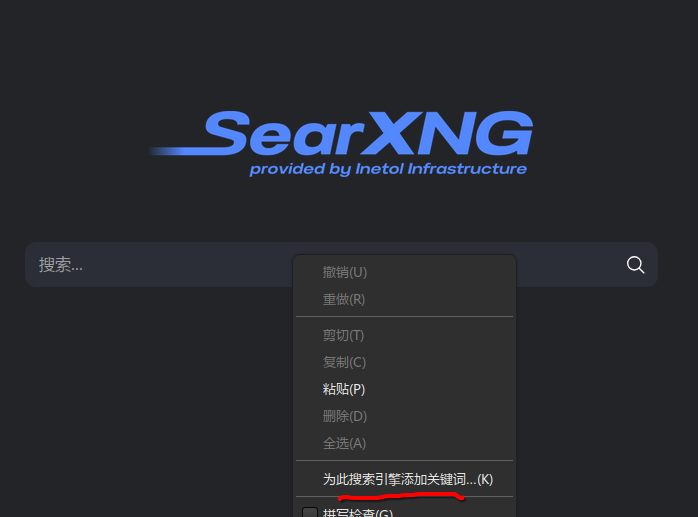
以SearXNG为例:
基于书签参数的方式本质上是添加了一个带参数的书签,使用时必须在地址栏使用关键词触发,无法被设置成默认搜索引擎。

而基于OpenSearch协议的方式,可以让浏览器将这个搜索API真正当作一个搜索引擎,此时可以被设置成默认搜索引擎。

因此,我们需要做的事情很简单,就是通过一个合乎OpenSearch协议的方式欺骗Firefox,向Firefox宣称我们有一个正经的搜索引擎,但其实是Perplexity。
实际上,只需要创建这两个文件:
index.html:
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>Perplexity Portal</title>
<link rel="search" type="application/opensearchdescription+xml" title="Perplexity Search" href="/opensearch.xml" />
</head>
<body>
<h1>Perplexity Introducer</h1>
<p>这是一个通过OpenSearch协议向浏览器提供Perplexity作为搜索引擎的页面。</p>
<p>你的浏览器应该已经检测到了搜索引擎,请查看是否有添加搜索引擎的提示。</p>
</body>
</html>
opensearch.xml:
<?xml version="1.0" encoding="UTF-8"?>
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/">
<ShortName>Perplexity Search</ShortName>
<Description>快速跳转到 Perplexity 搜索</Description>
<InputEncoding>UTF-8</InputEncoding>
<Image width="16" height="16" type="image/x-icon">https://www.perplexity.ai/favicon.ico</Image>
<Url type="text/html" method="get" template="https://www.perplexity.ai/?q={searchTerms}"/>
</OpenSearchDescription>
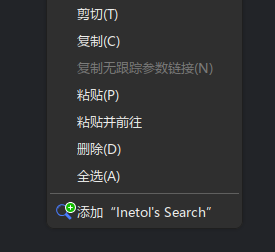
然后打开这个网页(不能直接双击打开,Firefox在file:///协议下不会识别搜索引擎,只能在http(s)协议下识别),参照官方教程,在右击地址栏,或直接在搜索栏找到那个按钮,就可以把Perplexity添加为搜索引擎,然后直接在浏览器设置里调整默认设置即可。